Form
Color
Refer to the text input, dropdown, checkbox, radio button, toggle, and button pages for specific typography details on each component.

Example of light fields with $field-02 (left) and the default version with $field-01 (right)
Typography
Form headings and labels should be set in sentence case with the first letter of the first word capitalized. Refer to the text input, dropdown, checkbox, radio button, toggle, and button pages for specific typography details on each component.
| Element | Font-size (px/rem) | Font-weight | Type token |
|---|---|---|---|
| Heading | 28 / 1.75 | Regular / 400 | $heading-03 |
| Label | 12 / 0.75 | Regular / 400 | $label-01 |
| Field text | 14 / 0.875 | Regular / 400 | $body-compact-01 |
| Helper text | 12 / 0.75 | Regular / 400 | $helper-text-01 |
| Error message | 12 / 0.75 | Regular / 400 | $label-01 |
Structure
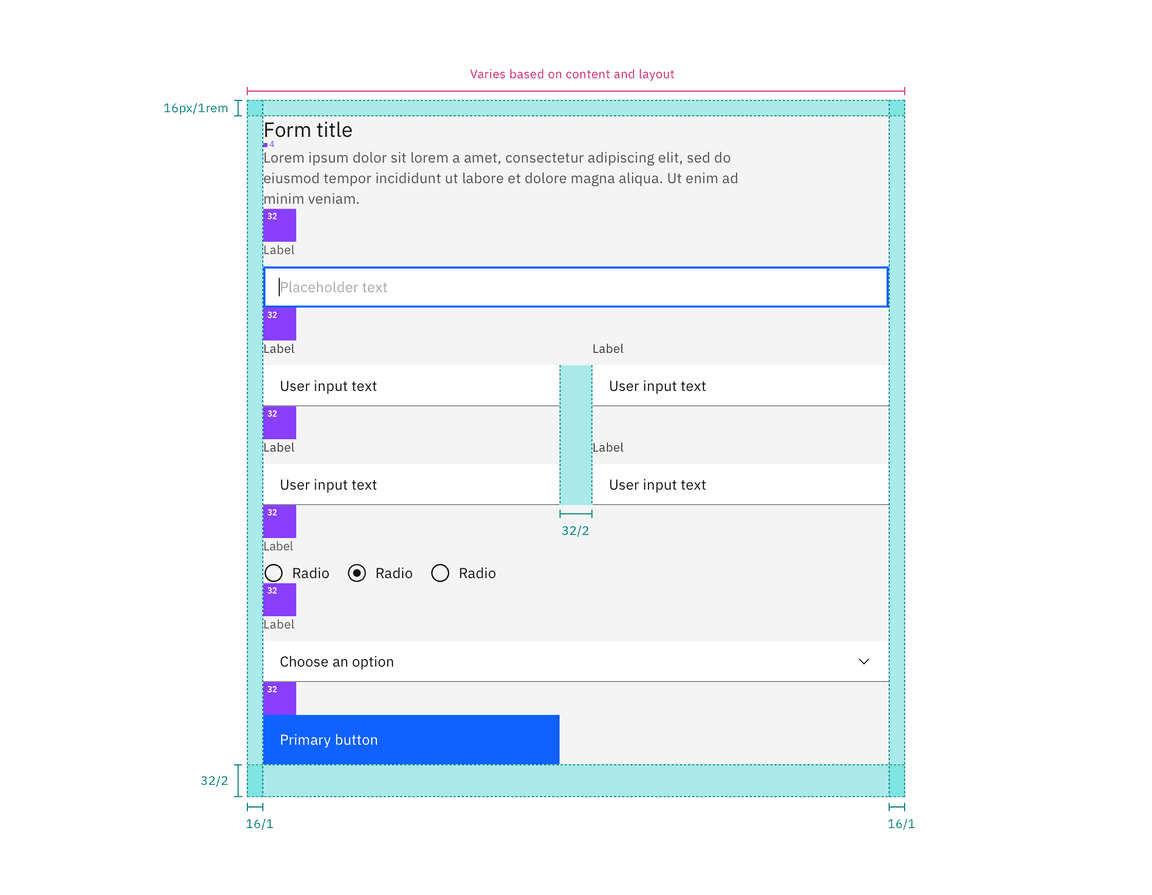
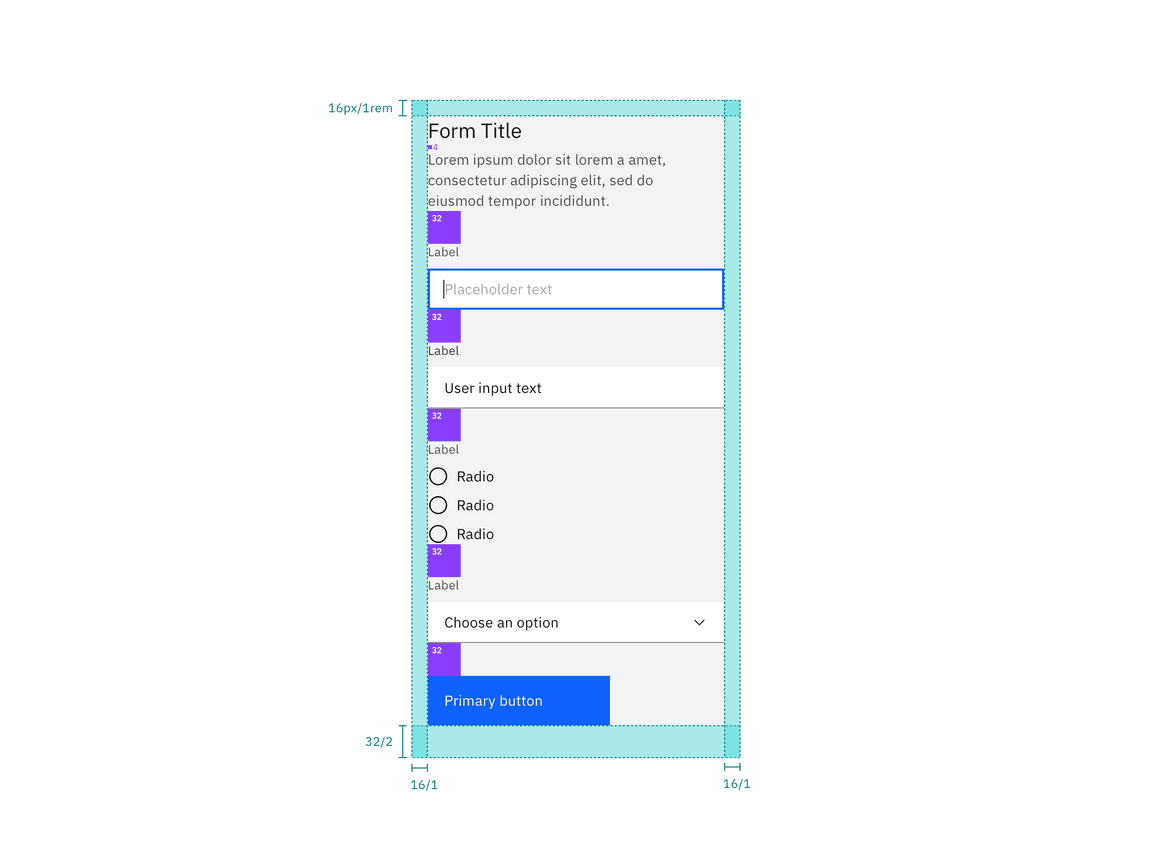
Forms are made up of several different components. The order in which these elements are arranged is flexible and by default the vertical spacing between elements should follow the guidelines below. The vertical spacing in a form can be adjusted to be smaller than the default depending on the use case or layout.
Forms can be one column or two. The width of each column varies based on the content and layout of the design. On mobile, forms can only have one column.
Recommended
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Form items | margin-bottom | 32 / 2 | $spacing-07 |
| Title area | margin-bottom | 32 / 2 | $spacing-07 |
| Gutter between items | – | 32 / 2 | $spacing-07 |
| Buttons | margin-top | 32 / 2 | $spacing-07 |

Structure and spacing measurements for a double column form | px / rem

Structure and spacing measurements